Web site Design in MS FrontPage
step 1: setting up a web folder
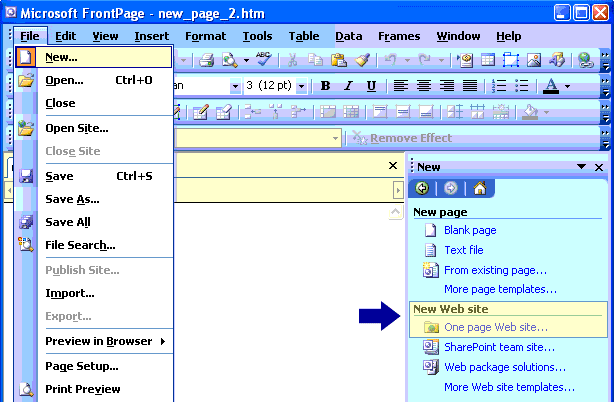
- Open 'Microsoft FrontPage'. Select
New from the file menu and select:
New Web site » One page Web site from the New pane on the right

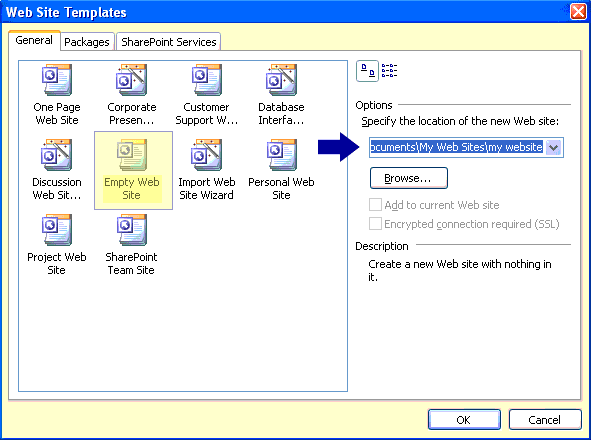
- Select Empty Web site from the Web
site templates dialog box.
Specify a location under Options (e.g. C:\My Documents\My Websites\my web)
A web folder will be auto created. You are now ready to begin building your first page

- Select file menu » new » blank page
- It is possible to start with this step and
just create a single page, but working on a web
folder is a better option as front page will
auto adjust hyperlinks and linked files/images
as you work
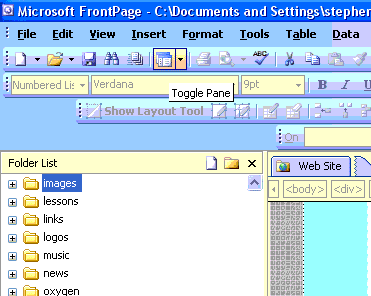
*When you open the program to work on existing pages, use file » open site (not just open). This helps to maintain the relationships between files and also gives you easy access to open files from the Folder list on the left.
This pane can be opened/closed by using the toggle pane button

FrontPage versus Dreamweaver
Many web designers will tell you that Macromedia Dreamweaver is a more
professional HTML editor than FrontPage. I haven't found any
features in Dreamweaver that aren't available in FrontPage. Yes,
FrontPage does auto-generate some code, but this can easily be over
ridden in the program's code view, and this feature is usually helpful.
Another common objection to using FrontPage is the preset themes in the
program, but no one said you have to use them, as this tutorial will
show.
A great advantage of FrontPage is that is is free for use in NSW schools
as part of the MS Office license. No, Bill Gates is not paying me
to say this...
If you disagree with this evaluation, or would like more information,
please feel free to contact me

